楽天日記でテーブルを使い、空間があいて縦に伸びてしまった場合。
![]() 楽天日記は「自動改行」になっているので、下のようにソースに隙間(改行)があると、それを反映してしまい、
楽天日記は「自動改行」になっているので、下のようにソースに隙間(改行)があると、それを反映してしまい、
テーブルの上などに余白が出来てしまいます。(ホームページビルダーの画面です)

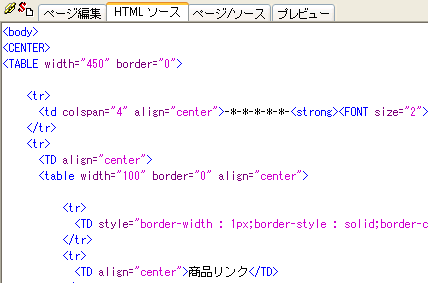
![]() ソースの改行や空いている部分を削除して、下のように密集させた状態にするとキレイに表示されます。
ソースの改行や空いている部分を削除して、下のように密集させた状態にするとキレイに表示されます。
| <CENTER><TABLE width="450" border="0"><tr><td
colspan="4" align="center">-*-*-*-*-*-<strong><FONT
size="2">タイトルとかコメント</FONT></strong>-*-*-*-*-*-</td></tr><tr><TD align="center"><table width="100" border="0" align="center"><tr><TD style="border-width : 1px;border-style : solid;border-color : #00CC00;" height="100" align="center">画像</TD></tr><tr><TD align="center">商品リンク</TD></tr><tr><TD align="center"><FONT size="2">コメント<br></FONT></TD></tr></table></TD><TD align="center"><table width="100" border="0" align="center"><tr><TD style="border-width : 1px;border-style : solid;border-color : #00CC00;" height="100" align="center">画像</TD></tr><tr><TD align="center">商品リンク</TD></tr><tr><TD align="center"><FONT size="2">コメント</FONT></TD></tr></table></TD><TD align="center"><table width="100" border="0" align="center"><tr><TD style="border-width : 1px;border-style : solid;border-color : #00CC00;" height="100" align="center">画像</TD></tr><tr><TD align="center">商品リンク</TD></tr><tr><TD align="center"><FONT size="2">コメント</FONT></TD></tr></table></TD><TD align="center"><table width="100" border="0" align="center"><tr><TD style="border-width : 1px;border-style : solid;border-color : #00CC00;" height="100" align="center">画像</TD></tr><tr><TD align="center">商品リンク</TD></tr><tr><TD align="center"><FONT size="2">コメント</FONT></TD></tr></table> </TD> </tr><TR><TD colspan="4" align="right"><A style="TEXT-DECORATION: none" href="http://plaza.rakuten.co.jp/kimama10/"><FONT size=-2>蓮4044 </FONT></A></TD></tr></TABLE></CENTER> |
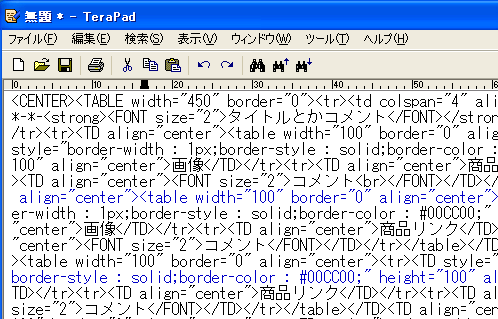
![]() 画面で見るとこんな感じです。(TeraPadの画面です)
画面で見るとこんな感じです。(TeraPadの画面です)